Multilingual and i18n
Learn theme is fully compatible with Hugo multilingual mode.
It provides:
- Translation strings for default values (English and French). Feel free to contribute !
- Automatic menu generation from multilingual content
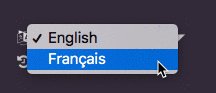
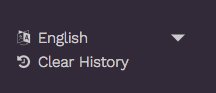
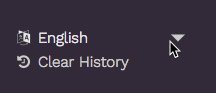
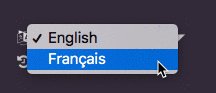
- In-browser language switching

Basic configuration
After learning how Hugo handle multilingual websites, define your languages in your config.toml file.
For example with current French and English website.
# English is the default language
defaultContentLanguage = "en"
# Force to have /en/my-page and /fr/my-page routes, even for default language.
defaultContentLanguageInSubdir= true
[Languages]
[Languages.en]
title = "Documentation for Hugo Learn Theme"
weight = 1
languageName = "English"
[Languages.fr]
title = "Documentation du thème Hugo Learn"
weight = 2
languageName = "Français"
Then, for each new page, append the id of the language to the file.
- Single file
my-page.mdis split in two files:- in English:
my-page.en.md - in French:
my-page.fr.md
- in English:
- Single file
_index.mdis split in two files:- in English:
_index.en.md - in French:
_index.fr.md
- in English:
Be aware that only translated pages are displayed in menu. It’s not replaced with default language content.
Use slug Front Matter parameter to translate urls too.
Overwrite translation strings
Translations strings are used for common default values used in the theme (Edit this page button, Search placeholder and so on). Translations are available in french and english but you may use another language or want to override default values.
To override these values, create a new file in your local i18n folder i18n/<idlanguage>.toml and inspire yourself from the theme themes/hugo-theme-learn/i18n/en.toml
By the way, as these translations could be used by other people, please take the time to propose a translation by making a PR to the theme !
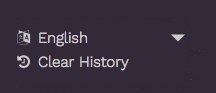
Disable language switching
Switching the language in the browser is a great feature, but for some reasons you may want to disable it.
Just set disableLanguageSwitchingButton=true in your config.toml
[params]
# When using mulitlingual website, disable the switch language button.
disableLanguageSwitchingButton = true